Elementor – pierwsze kroki [plusy i minusy korzystania z page buildera]
- Robert Jakubczak - Copywriter & UX Designer
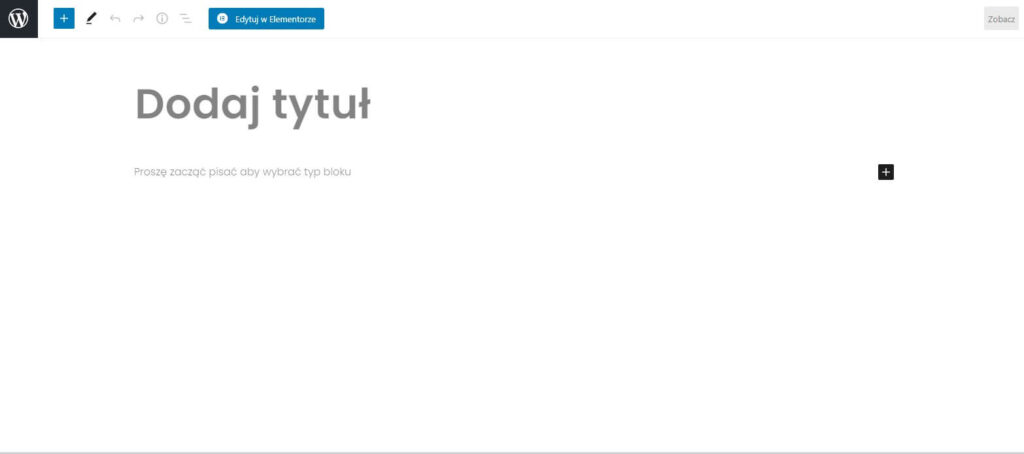
Jeśli już masz za sobą pierwsze kroki w projektowaniu stron, to zapewne natknąłeś się na pewien problem. Budujesz swoją pierwszą witrynę, a przed Tobą stoi pusta strona. Może niezupełnie pusta, bo dostrzegasz napis „Dodaj tytuł” oraz „Proszę zacząć pisać, aby wybrać typ bloku”.
Po kilkukrotnym korzystaniu z Gutenberga (tak właśnie nazywa się ten edytor strony) okazuje się, że dostępne w nim opcje są znikome. Stąd też przedstawię w tym artykule alternatywne rozwiązanie – kreator stron Elementor.
Czym jest Elementor?
Elementor to kreator strony, który jest najpopularniejszy na całym świecie – oczywiście na CMSie WorPressa. Nie jest jednak w niego wbudowany. Jest to wtyczka, która udostępnia nam bardzo duże możliwości. Poważnie, dzięki niej możesz zbudować wszystko. Jedyne co Cię ogranicza, to Twoja wyobraźnia.
Czy się charakteryzuje Elementor?
- Jest prosty w użyciu.
- Jest darmowy.
- Jego główną cechą jest styl ‘drag and drop’ (przeciągnij i upuść).
- Udostępnia gotowe szablony.
- Jest ciągle rozwijany i aktualizowany.
- Jest kompatybilny z wieloma dodatkowymi wtyczkami, np.: WooCommerce.
Oczywiście poza taką charakterystyką należy spojrzeć na liczną społeczność, która zawsze jest gotowa, aby udzielić nam pomocy. Chociażby na Facebooku istnieje grupa o nazwie: „Elementor – kreator dla WordPress – Polska Grupa Wsparcia”.
Dlaczego warto korzystać z Elementora?
By zademonstrować Ci, dlaczego warto używać Elementora, zamieszczamy krótki filmik, w którym zobaczysz technologię “drag and drop”. Zobaczenie w praktyce, w jak intuicyjny i łatwy sposób możesz wykonać stronę internetową napawa zdumieniem i optymizmem.
Elementor jest bardzo popularnym rozwiązaniem. Można na nim stworzyć dość prostą i intuicyjną stronę, jak i bardzo zaawansowane platformy i portale internetowe. Warto z niego korzystać, aby tworzenie strony było szybsze i przede wszystkim prostsze.
Jeśli nie potrzebujesz strony www, a nie potrafisz programować, to najlepszą możliwością będzie właśnie Elementor.
Poza tym producenci wtyczki udostępniają gotowe szablony, które na początek są dobrym punktem wyjścia w budowaniu layoutu strony.
Jak zainstalować Elementor?
Z racji tego, że Elementor jest wtyczką do WordPressa, jej instalacja nie powinna sprawić Ci problemów.
Jeżeli jeszcze nie postawiłeś swojej strony na WordPressie, to sprawdź, jak to zrobić: Jak zainstalować WordPressa krok po kroku? [tekst + film].
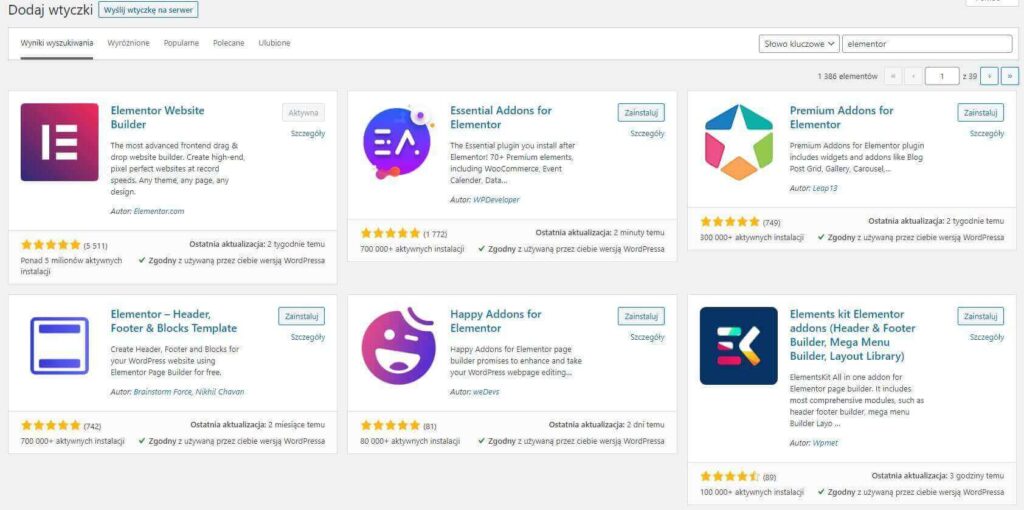
By zainstalować wtyczkę Elementor, wejdź w zakładkę “Dodaj nową wtyczkę”, która jest dostępna na panelu WordPress z lewej strony kokpitu. Wyszukaj właściwą wtyczkę, zainstaluj oraz aktywuj.
Na koniec warto sprawdzić, czy wtyczka została zainstalowana na naszym WordPressie. Jeżeli w panelu głównym (kokpicie) po lewej stronie widnieje etykieta z nazwą „Elementor”, to znaczy, że wtyczka została poprawnie dodana i możesz zacząć z niej korzystać.
Podstawowe funkcje page buildera
W dalszej części artykułu przedstawię Ci najważniejsze funkcje page buildera.
Dodanie nowej strony na Elementorze
Wejdź do kokpitu w zakładkę „Strony”, a następnie kliknij „Dodaj nową”. Powinna pojawić się zakładka „Edytuj w Elementorze”.
Oczywiście część ustawień witryny możesz zmienić po prawej stronie widoku Gutenberga, jednak od wersji Elementora (3.0), można to zrobić również w ustawieniach globalnych naszego page buidera.
Jeżeli już wprowadziłeś dane, kliknij “Edytuj w Elementorze”.
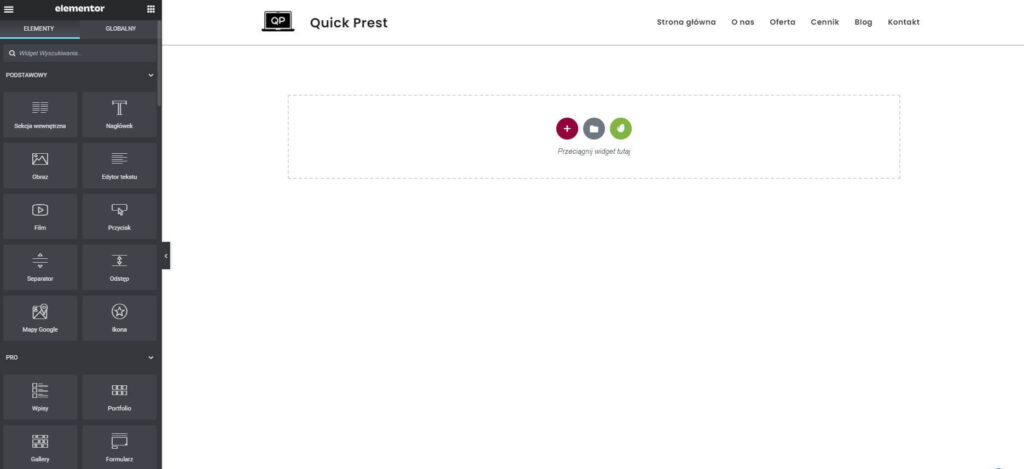
Podstawowe elementy
Po lewej stronie na szarym tle znajdują się elementy, które można przeciągnąć na naszą stronę. Ta zaś widnieje na środku ekranu. I właściwie to wszystko, co musisz wiedzieć, aby zacząć posługiwać się Elementorem 🙂
Kilka najważniejszych, a raczej najczęstszych elementów, które będziesz używać:
- Nagłówek.
- Obraz.
- Edytor tekstu.
- Przycisk.
- Separator.
Dodatkowe opcje elementów
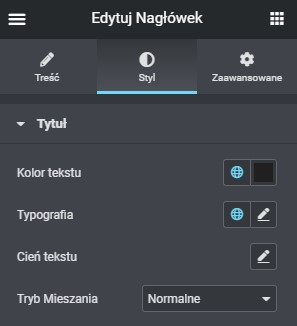
Każdy element posiada trzy podsekcje.
Treść – ta sekcja prezentuje treść naszego element. Przeważnie wpisujemy tutaj tekst, wybieramy style lub zmieniamy wartości domyślne.
Styl – tutaj jest prawdziwa zabawa. W tym miejscu zmieniamy wygląd elementu. Opcji jest bardzo dużo, więc warto z każdą po prostu się pobawić. Nie ma tak, że każdy element zawsze będzie taki sam. Najlepszą nauką jest „Learn by doing”, czyli nauka poprzez doświadczanie.
Zaawansowane – jeśli nie znasz podstaw HTMLa lub CSSa, to tutaj możesz troszkę zmodyfikować swój element. Przesunąć go, dopasować do ekranu monitora lub telefonu, pobawić się marginesami.
Elementor PRO
Dla wielu osób wersja darmowa będzie wystarczająca. Niemniej jest również wersja płatna, która daje więcej możliwości pracy ze stroną. Poniżej prezentujemy najważniejsze funkcje Elementora PRO.

- Możliwość zmiany globalnego kodu CSS (coś dla miłośników kodowania).
- Dodatkowe elementy (ponad 25).
- Dodatkowe animowane efekty.
- Możliwość dodania tooltipów.
- Możliwość dodawania własnych nagłówków oraz stopek (headers and footers).
- Przede wszystkich daje możliwość skontaktowania się z pomocą techniczną.
Dokładny cennik Elementora PRO możesz zobaczyć, klikając tutaj.
Ciemne strony Elementora
Elementor jest niesamowity, ale posiada swoje minusy. Oto kilka z nich.
- Dla bardziej zaawansowanych stanowi ograniczenie. Każdy element jest opakowany, przez co trudniej zmienić go w kodzie.
- Wersja płatna nie jest za droga, jednak umożliwia wgranie wtyczki tylko na jedną stronę. Cena wynosi około 200zł/rok. Alternatywnym rozwiązaniem jest kupienie wersji na 1000 stron, jednak tutaj koszty zwiększają się do około 800zł/rok.
- Elementor spowalnia stronę, ponieważ podobnie jak każdy inna wtyczka, ma swój kod, który waży, a który my wgrywamy na swoją witrynę.
Elementor jest narzędziem, z którym każdy początkujący projektant stron powinien się zapoznać. Zalecam to szczególnie osobom, które zaczynają swoją przygodę z tworzeniem stron www. Dzięki page builderowi można w miarę szybko nauczyć się tworzyć estetyczne strony i wyrobić sobie dobre nawyki dotyczące UX (user experience).
Podsumowanie
Jakie są Twoje pierwsze wrażenia z Elementora? My w swojej pracy najczęściej korzystamy właśnie z tego page buildera. Oferuje największe możliwości, jest szybki, a także łatwo nam przekazać wskazówki klientom, jak zmienić poszczególne elementy na ich stronie internetowej. Najbardziej Ci polecamy, abyś pobawił się tą wtyczką i widgetami, które oferuje – najwięcej się w ten sposób nauczysz, a dodatkowo zyskasz świetną rozrywkę i zabawę. Trzymamy kciuki za Twoją przygodę z Elementorem!
Przeczytaj również najnowsze artykuły:
![Jak zwiększyć sprzedaż w sklepie internetowym o 60% [5 psychologicznych wyzwalaczy sprzedaży]](http://quickprest.pl/wp-content/uploads/2022/03/Jak-zwiekszyc-sprzedaz-w-sklepie-internetowym-o-60-5-psychologicznych-wyzwalaczy-sprzedazy-300x200.png)
Jak zwiększyć sprzedaż w sklepie internetowym o 60%? [5 psychologicznych wyzwalaczy sprzedaży]
Głównym celem każdego sklepu internetowego jest sprzedaż. Firmy wydają ogromne pieniądze na badania klientów, poprawę user experience czy działania marketingowe. A czasem wystarczy wdrożyć na
![Live chat na stronie internetowej – jak zainstalować [tawk.to]](http://quickprest.pl/wp-content/uploads/2022/01/Live-chat-na-stronie-internetowej-–-jak-zainstalowac-tawk.to_-300x172.png)
Live chat na stronie internetowej – jak zainstalować [tawk.to]
Live chat to wspaniałe narzędzie, które umożliwia użytkownikowi bezpośredni i szybki kontakt z właścicielem strony lub osobą, która zajmuje się obsługą klienta. W tym artykule
![Wszystko o optymalizowaniu zdjęć na stronie internetowej – kompletny poradnik [SEO, user experience]](http://quickprest.pl/wp-content/uploads/2021/11/Wszystko-o-optymalizowaniu-zdjec-na-stronie-internetowej-–-kompletny-poradnik-SEO-user-experience-300x200.jpg)
Wszystko o optymalizowaniu zdjęć na stronie internetowej – kompletny poradnik [SEO, user experience]
Zdjęcia i obrazy na stronie internetowej są bardzo ważne. Poprawiają user experience, pozycjonowanie strony SEO, a także przyciągają uwagę i zwiększają konwersję. Skąd brać zdjęcia






Pingback: Responsywna strona internetowa – jak ją stworzyć bez kodowania? [3 proste sposoby]